「WordPressでサンプルファイルを配布したい」
「WordPressに簡単にダウンロードページを作成できるプラグインを探している」
という悩みを解決するための記事です。
「WordPress Download Manager」というプラグインをWordPressに追加すれば簡単にダウンロードページを作ることができます。
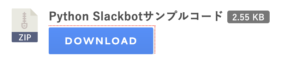
また、ショートコードを使えば、

のようにダウンロードボタンを簡単に作ることができます。
ファイルの配布を考えている方は是非活用してみてください。
本記事の内容は以下の通り。
・「WordPress Download Manager」の使い方
・「WordPress Download Manager」のメリットとデメリット
目次
「WordPress Download Manager」の使い方
「WordPress Download Manager」の基本的な使い方を紹介します。
「WordPress Download Manager」の導入方法

他のプラグインと同様の手順です。
1.WordPressメニューの「プラグイン」を開きます
2.新規追加をクリックします
3.「WordPress Download Manager」で検索します
4.「WordPress Download Manager」をインストールして有効化します
ダウンロードページの作成方法
ダウンロードページの作成手順です。エディタのテンプレートは「投稿」とほぼ同じです。ファイルアップロードの機能が追加されています。
1.WordPressメニューの「Downloads」を開きます
2.「Add New」をクリックします
3.「」select file」よりファイルをアップロードし

4.タイトルと本文を入力して「公開」をクリックします
以上でページの作成はOKです。
ダウンロードボタンの追加方法
ダウンロードボタンの追加手順について説明します。追加する為には先にダウンロードページを作成しておく必要があります。
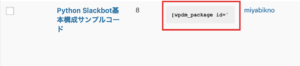
1.downloadページリストの「Short-code」の内容([wpdm_package id=’xxxx’])をコピーします

2.記事内やウィジェットなど任意の場所にショートコードを貼り付けます
記事を更新すれば以下のボタンを記事内容に追加することができます。
「WordPress Download Manager」のメリットとデメリット
「WordPress Download Manager」のメリットとデメリットについて紹介します。
「WordPress Download Manager」のメリットは「簡単にダウンロードページやボタンができる」、
「ダウンロード数もチェックできる」という点です。
逆にデメリットとしては「CSSとJavaScriptがめちゃくちゃ重い」という点があります。
サイト速度を重視している場合、かなり大きな影響があるので使用の際は注意が必要です。
簡単にダウンロードページやボタンができる
最も大きなメリットはやはり簡単にダウンロードページやボタンを作れることです。ファイルをアップロードすれば後は簡単な操作でダウンロードページを作ることができます。
ボタンについてもショートコードを張り付けるだけなので非常に簡単です。
ダウンロード数もチェックできる
ただダウンロードのページができるだけではなくダウンロード数もチェックすることができます。
どういったファイルがダウンロードされるかわかれば今後の記事制作やアプリ制作に役立ちます。
CSSとJavaScriptがめちゃくちゃ重い
「WordPress Download Manager」の最大のデメリットはCSSとJavaScriptがめちゃくちゃ重いことです。
ページ速度を重視する場合大きく足を引っ張ります。私のサイトでは「WordPress Download Managerを導入したところ2秒ほど処理時間が増加しました。
なのでスピードを重視する方は検討した方はCSSとJSを読み込まないようにした方がよいです。
対処方法としては、
・CSSとJSを読み込ませないように設定を変更
・function.phpで読み込ませない記述を追加
・プラグインの利用をやめる
のいずれかです。
私の場合「WordPress Download Manager」をそこまで使っていなかったので削除しました。
CSSとJSを読み込ませないように設定を変更
「CSSとJSを読み込ませないように設定を変更」について紹介します。
手順は以下の通りです。
1.WordPressの管理画面メニューから「ダウンロード」→「設定」の順にクリック
2.「user Interface」をクリック
3.「Disable Style & Script」の「Bootstrap JS」と「Bootstrap CSS」にチェック

項目についても不要な場合チェックを入れておきましょう。
4.「設定を保存」をクリック
function.phpで読み込ませない記述を追加
準備中。
function.phpの修正方法については、以下のサイトの記事が参考になります。
プラグインの利用をやめる
ファイルのダウンロードは必ずしもプラグインに頼る必要はありません。
例えばソースコードを掲載する場合GitHubにレポジトリを作成してそこからダウンロードしてもらう方法はあります。
プラグインは便利ですが、サイトが重くなるのが大きなデメリットです。
代替手段がないかは十分に検討しましょう。
終わりに
「WordPress Download Manager」を使えばダウンロードページやダウンロードボタンを簡単に作ることができます。
ファイル単位のダウンロード数やダウンロード履歴も管理することができるのでダウンロードページを使いたい場合には特におすすめのプラグインです。







“WordPressでdownloadページを簡単に作れるプラグイン「WordPress Download Manager」” への2件のフィードバック